
はじめに
Google Search ConsoleからAMPで問題が検出されました、とのメールが届きました。以前も同じメールが届きましたが、今回は前回とは違う問題出現のようです。どうやら、amazonアフィリエイトの広告に何らかの不具合が生じて、エラーが出現したようです。いろいろと調べて何とか解決できましたので、皆さんの参考になれば幸いです。
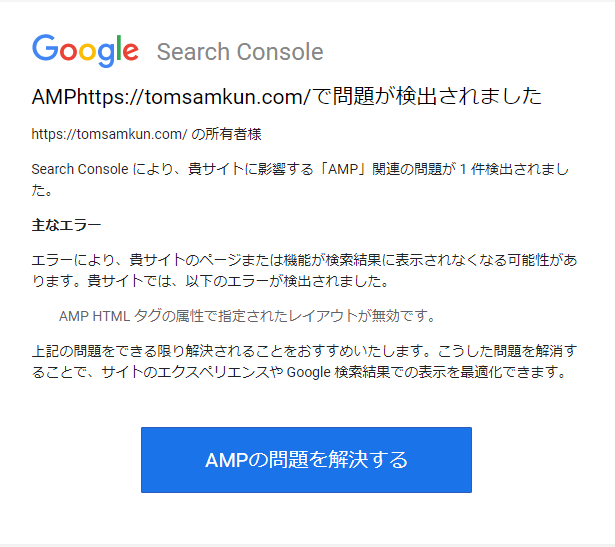
Google Search Consoleから警告が届く

AMPエラー
AMP HTML タグの属性で指定されたレイアウトが無効です
エラーの詳細を調べてみると、amazonアフィリエイトリンクでエラーが起きたことが分かりました。
ブログにはamazonアソシエイトから、バナー広告や商品広告をたくさん載せており、いったいどのリンクがエラーの原因なのか突き止める必要があります。いろいろと調べた結果、なんとなくエラー回復の手段が分かりました。
エラーの対応策
スタイルシートでheight,width指定後に再度最後にheightの指定を行う。
◎例 <inframe style=”width:120px,height:240px;~~~~height=”240″><inframe>
ブログの個々の記事に貼っていた同種の広告について、上記のheight=”240″を追加して更新しました。
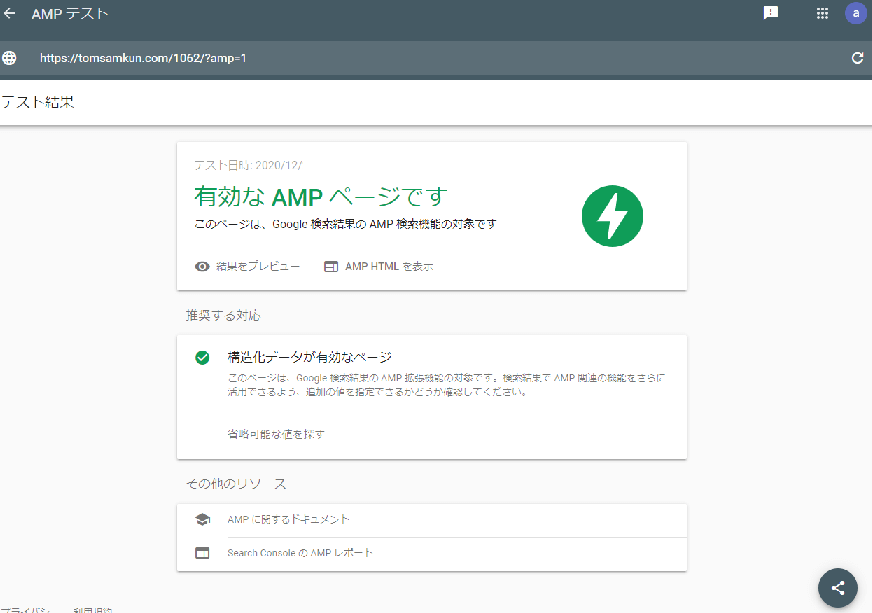
問題解決の確認

エラー回復
Google Search Consoleの検証開始ボタンを押したところ無事解決しました。
まとめ
初心者レベルのIT知識のため、問題出現の都度、他の人のブログを何かと参考にさせてもらいながら解決しています。今回参考にしたブログは次のブログ([AMP HTMLタグの属性で指定されたレイアウトが無効です。]を対策 | 己で解決!泣かぬなら己で鳴こうホトトギス (onoredekaiketsu.com))です。本当に参考になりますので、同じような問題が出現した場合にはぜひご覧ください。
次のランキングに参加しています。クリックしていただければ大変うれしいです。

世界遺産の旅



コメント