
「Cocoon」で「WPtouch」は不要です!
「WPtouch」は不要です。今すぐモバイルフレンドリーテストでチェック!
自分のブログをスマホで見てみたらよく分からないレイアウトになっている。しかもグーグルアドセンスの広告が表示されていない。
以上、「WPtouch」をインストールして有効化した直後の状態です。
私は、「WPtouch」を無効化、削除することでこの事態を解消しました。
結論ですが、スマホ対応は「Cocoon」で十分、「WPtouch」は不要です。以下、その詳細を説明します。

「Cocoon」でカスタマイズ
私はWordPressの「Cocoon」の設定を自分好みに変更してブログを始めました。更に自分好みにカスタマイズしてスマホでも見やすくしてきました。その結果、パソコンでもスマートフォンでもブログ(https://tomsamkun.com/)がきれいに見えることを確認して満足していました。
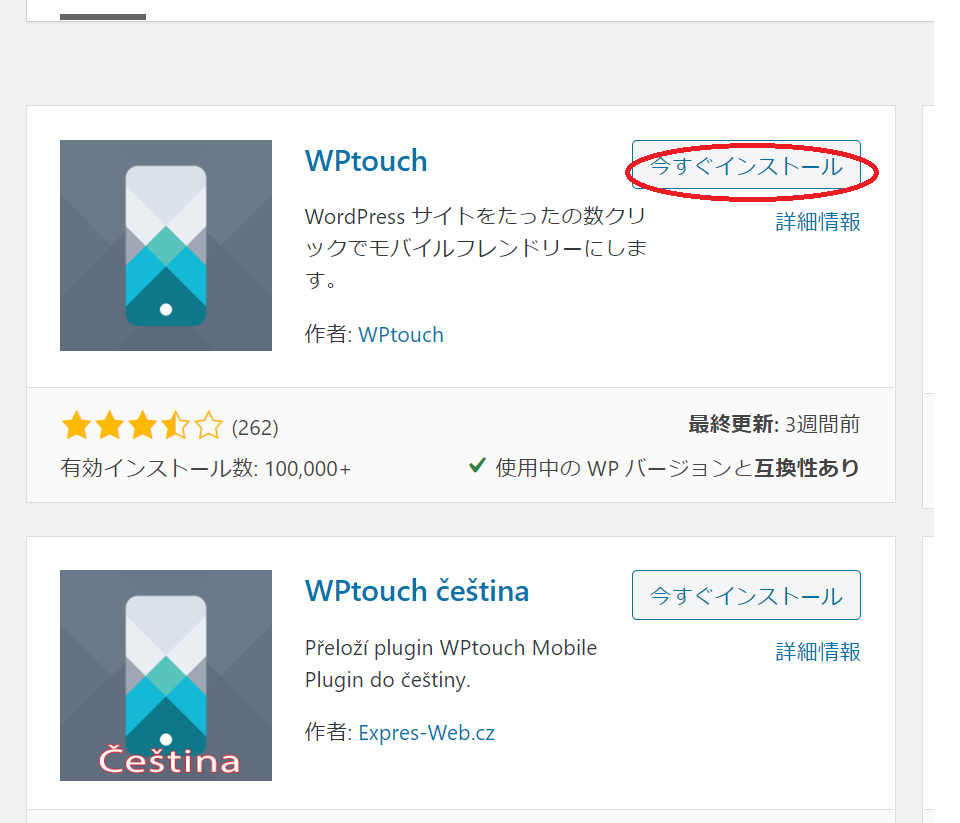
「WPtouch」のプラグインをインストール

WPtouch
Wi-Fiで家中ネット使い放題【SoftBank Air】
![]()
ブログを始めて3か月が経過したころ、ネット上で、スマートフォンに対応させる超有名プラグインとして、「WPtouch」の活用が推奨されていたことから、「WPtouch」無料版をインストール・有効化してみました。直後に自分のブログをスマホで見たところ、スマホ表示のブログのレイアウトは変になった?グーグルアドセンスの広告が表示されない?ことに驚きました。これは困りました。
ワイヤレスイヤホン
失敗の原因
失敗の原因は、私が「WPtouch」の活用方法を分かっていなかったことです。
「WPtouch」はモバイル向けのレイアウトを作るプラグインです。そのため、スマホ対応していないテーマを使用する時や、モバイル向けのレイアウトをカスタマイズしたい時に非常に有意義なプラグインです。
しかしながら、「WPtouch」は、既に「Cocoon」を使用していて、加えて「WPtouch」でレイアウトをカスタマイズできない私のような初心者ユーザには不要と思います。なぜならば、「Cocoon」の上に「WPtouch」(プラグイン)が載るイメージになるからです。
今回の私が陥った事象も、「Cocoon」で自分好みにカスタマイズされた画面はきれいに表示されていたけど、カスタマイズされていない「WPtouch」のレイアウトが表示されていたということでした。
解決策
「WPtouch」の無効化
この事態の解決方法は「WPtouch」の無効化でした。私に「WPtouch」を有効化してカスタマイズできる能力がなかったので仕方ありません。
スマホ対応のチェックは別の方法で行うのが良さそうです。もちろん、自分のスマホで確認するのも良いと思います。
モバイルフレンドリーテストがおすすめ

モバイルフレンドリー画面
スマホ対応ができていないと、Googleアナリティクスに影響することを気にする人もいると思います。そんな人にはGoogleが提供するモバイルフレンドリーテスト(モバイル フレンドリー テスト – Google Search Console)がおすすめです。ここでチェックすると、スマホ対応しているかと、実際にどのように表示されるかの2つが分かります。超便利です。

まとめ
モバイル向けのレイアウトを色々いじりたい人にとっては、「Cocoon」で「WPtouch」を適用するのも良いと思います。「WPtouch」のカスタマイズにはある程度の知識とお金がかかりそうですが、様々な設定が出来るようです。ただ、私は「Cocoon」でカスタマイズした表示に満足しています。
そのため、「Cocoon」で十分、「WPtouch」は不要という結論です。


コメント