
セキュリティ画面
はじめに
以前は、WebサイトのSSL化が必要なのは個人情報を収集するようなフォームだけで構わないとされていましたが、時代は変わりました。
「常時SSL化しているWebサイトは検索順位で優遇される」という時代を経て、今や「常時SSL化していないWebサイトがユーザーから遠ざけられる」時代がやってこようとしています。
今回、ブログ運営上の必須となっている「SSL化対応」について解説します。
SSL化の問題を「Really Simple SSL]プラグインで即解決
ロリポップサーバー、ワードプレスでブログを始めて2か月が過ぎました。10個目のブログを作成したころ、マイクロソフトedgeで自分のブログを開いたところ、予めSSL化したはずなのに「保護されていない通信」と表示されることに気づきました。ちなみにChromeで開くとSSL化された「https」で表示されていました。
Wi-Fiで家中ネット使い放題【SoftBank Air】
![]()
以前からブログを「SSL化」すると「セキュリティー強化」や「Googleの評価があがる」というメリットがある、という話を聞いていました。
また、SSLの設定をしていないと、ブログにアクセスした際に「保護されていない通信です」とか「この接続は安全ではありません」と表示されてしまうことがあります。そうなると、ブログにアクセスする人も不安になり、当該ブログ運営者にとってマイナス要素になりますので、ブログを立ち上げたら早めに設定した方が望ましい、という話も聞いていました。
ブログ初心者の私にとって、なぜSSL化が完全にできていないのか分からず焦って、検索サイトでいろいろと調べたところ、SSL化の作業を一瞬でやってくれるプラグインを見つけました。
それは、Really Simple SSLというプラグインです。

一瞬でSSL化する『Really Simple SSL』の使い方
プラグイン(Really Simple SSL)のインストールと有効化
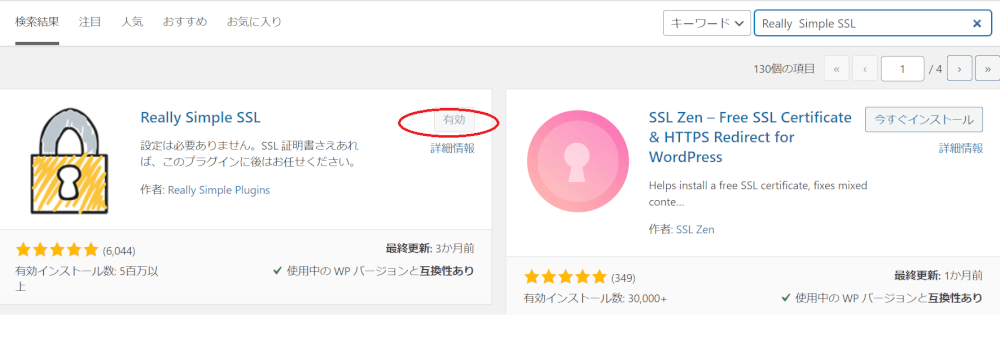
WordPressの「ダッシュボード」を開き、「プラグイン」から「新規追加」をクリックします。「プラグインを追加」の画面で、画面右上の「キーワード」に「Really Simple SSL」と入力すると、「Really Simple SSL」が表示されるので、「今すぐインストール」(赤○部分)をクリックします。
『今すぐインストール』だった部分が『有効化』になることを確認し、『有効化』(赤○部分)をクリックします。
![]()

プラグインのインストール画面
プラグイン画面で「SSLを有効化する」をクリックする
「プラグイン」画面で、「SSLに移行する準備がほぼ完了しました」の表示を確認し、「はい、SSLを有効化します」をクリックします。『SSLを有効化しました』の表示を確認します。
これだけです。
使った感想と注意事項
手順化してみると、「圧倒的に短い」です。この手順の少なさからも、かなり時間が節約できることがわかると思います。ブログ初心者の私にとって、「Really Simple SSL」を利用したのは、初めてでしたので、その便利さに驚きました。初めて「SSL化」する人にとっては、最適のプラグインです。
ただ、今回紹介した一瞬で「SSL化」のやり方については、WordPress側の有効化の手順であり、レンタルサーバーの設定は予め各自でやっておく必要があることに注意してください。
また、不具合が発生する恐れもあるので、『Really Simple SSL』をインストールして有効化する前にブログのバックアップを取っておくようにしてください。
まとめ
一瞬で https 化できる「Really Simple SSL」を紹介しました。ただし、Javascript で置換されるので、ブラウザ側で Javascript が切られていると画像が表示されなくなってしまいます。また、使っているテーマによっては SNS ボタンの読み込みなどで不具合が出る可能性もあります。従って、『とりあえず HTTPS 化を試してみたい』とか『テーマの不具合をテスト環境で簡単に確認してみたい』ときにこのプラグインを使い、その後は手作業で移行するのが良いと思います。



コメント