
403エラー画面
はじめに
ワードプレスの何かしらの設定を変更している時にこのエラーが出たときは、サーバーのWAF(ファイヤーウォール)が邪魔していることがあります。解決方法は、レンタルサーバーのWAF(ファイヤーウォール)を解除するだけです。
![]()
以下、レンタルサーバー「ロリポップ」![]() で403エラーが出た時の対処法として、WAF(Web Application Firewall)の無効化および除外設定のやり方をご説明します。
で403エラーが出た時の対処法として、WAF(Web Application Firewall)の無効化および除外設定のやり方をご説明します。
403Error
ワードプレスにCocoon(コクーン)をインストールして使用していますが、グーグルアドセンスのコードをCocoon設定⇒アクセス解析・認証タグ⇒ヘッド用コード欄にコードを貼り付け、変更を保存したところ、
「403 Error 現在、このページへのアクセスは禁止されています。 サイト管理者の方はページの権限設定等が適切かご確認ください」
との表示が出現して登録できなくて困りました。コクーンの設定を変更して更新をクリックしても同じように「403Error」が出現し更新できませんでした。
結論を先に申し上げると、これらの問題はロリポップ使用者特有の問題です。私と同じ「ワードプレス使用」「Cocoon(コクーン)使用」「ロリポップサーバー使用」であれば、簡単に修正できます。
ロリポップのユーザー専用ページ(https://user.lolipop.jp/)からログインし、当該URLのWAF設定を無効にするだけです。
 ロリポップログイン画面
ロリポップログイン画面
ロリポップでの403Error解決手順
手順1 ロリポップのユーザー専用ページでログイン
ログイン後、左側のメニュー項目から「セキュリティー」にマウスを合わせると「WAF設定」が表示されますので、クリックします
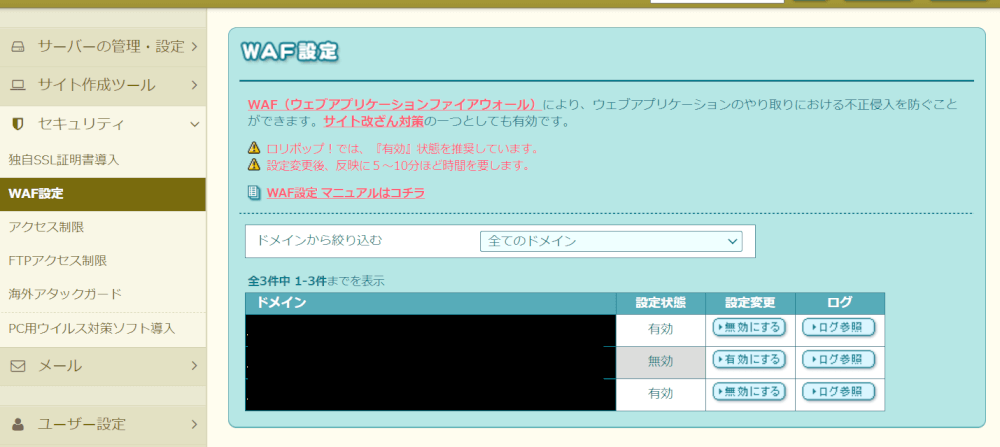
手順2 当該ドメインの設定を無効にする

ロリポップWAF設定画面
WAF設定をクリックすると、WAF設定画面が表示され登録されているドメイン一覧が表示されます。ロリポップでは、初期設定で WAFが【有効】になっていますので、グーグルアドセンスコードを登録したい当該ドメインの設定状態の【無効にする】をクリックします。設定状態が「無効」になります。これで、設定完了です.

WAFとは
「Web Application Firewall」の省略形で、Webアプリケーションのぜい弱性をついた攻撃からWebサイトを保護するセキュリティ対策の1つです。セキュリティ対策は基本3つの機能の元に構成されており、「IDS」「IPS」「WAF」の3つの機能があります。守ることができない不正なアクセスや攻撃から、IDS/IPSのファイアウォールが、IPとポートを守ります。またIPSは、プラットフォームレイヤーを防御し、WAFは、アプリケーションレイヤーを守ります。この3つの制御機能が正常に働くことで、セキュリティを強化することができるのです。
注意事項
【無効にする】をクリック後5~10分待つ
【無効にする】をクリックしてもすぐにはワードプレスでグーグルアドセンスのコードを、コクーンテーマのアフィリエイトタグにコードを貼り付けて保存しても403Errorになります。私の場合、WAF設定が反映されるまでに10分ほどかかりました。
WAF設定を「有効」に戻す
グーグルアドセンスのコードを登録した後、WAF設定は不正アクセス防止のための機能ですので、ロリポップの初期設定を必ず「有効」に戻すことを忘れないようにしてください。
ノートパソコン
まとめ
今回は、レンタルサーバー「ロリポップ」で403エラーが出た時の対処法として、WAF(Web Application Firewall)の無効化および除外設定のやり方をご説明しました。
403エラーが出現すると慌ててしまいますが、エラーで表示されている文言をコピー(403Error 現在、このページへのアクセスは禁止されています…の部分)してそのままGoogle検索すると解決策が載っているのでエラーが起きたら試してみてください。
以上です。最後までご覧いただきありがとうございました。
次のランキングに参加しています。クリックしていただければ大変うれしいです。





コメント